Сегодня сложно представить действующий бизнес без собственной страницы в интернете, с помощью которой можно реализовать продукцию, презентовать сервис или товары. Поэтому начинающие предприниматели на старте развития проекта задумываются о разработке сайта, например, landing page. Разработка интернет-визитки бизнеса начинается с подготовки ее прототипа. По своей сути прототипы сайта являются его «скелетом», структурой без дизайна, изображений и других маркетинговых компонентов. Предлагаем подробнее остановиться на этом важном шаге создания бизнес-представительства во Всемирной паутине.
Определяемся с терминологией: прототип страницы – что это?
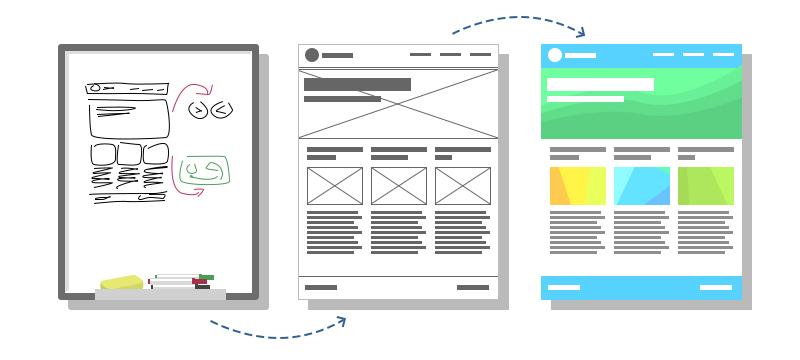
Прототипом называют базовый макет страницы, который позволяет визуализировать расположение изображений, функций, а также других элементов сайта. Этот эскиз предоставляет возможность проиллюстрировать идеи заказчика и исполнителя, показать логику работы интернет-интерфейса до создания уникальных графических компонентов. В прототип страницы можно внести изменения, при этом сэкономить финансы и усилия специалистов.
Зачем это необходимо? Такую стадию разработки сайта важно не пропускать, так как это позволяет избежать большого количества ненужных трат, ошибок и исправлений. На этом этапе стороны смогут согласовать ключевые моменты внешнего вида, интерфейса будущего интернет-ресурса.
В большинстве случаев предприниматели обращаются в специализированную студию, чьи специалисты оказывают комплекс услуг по разработке онлайн-платформы с нуля, а также сопровождению, технической поддержке готового ресурса. Эксперты оформляют эскизы сайтов, разрабатывают их подробную структуру, чтобы визуально представить, как в будущем будет выглядеть интернет-визитка. Иногда собственник будущей страницы самостоятельно разрабатывает макет с помощью простой ручки и бумаги или обращается к специалистам по прототипированию. Например, в компанию, которая осуществляет курсы UI/UX-дизайна в Алмате https://almaty.spbsot.kz/designschool/ux-design или другие подобные организации.
Если запланирован сложный проект, в котором важно учесть множество факторов, одной шариковой ручки и бумаги недостаточно. В такой ситуации потребуется продумать макет и создать эскиз с учетом большого количества требований, пожеланий. Для выполнения такой задачи можно также воспользоваться онлайн-сервисами, профильным программным обеспечением. Несмотря на присутствие большого количества доступных инструментов, для реализации сложных проектов рекомендовано заручиться профессиональной помощью веб-разработчиков. Это специалисты, которые создадут макет после заполнения клиентом брифа, агрегации требований и согласования всех аспектов с заказчиком.
Разновидности макетов
В наше время прототип веб-сайта считается довольно широким понятием, так как он может быть представлен разным форматом. Например:
- простой эскиз на бумаге;
- блок-схема с изображениями на персональном компьютере;
- интерактивный макет, в котором задействованы кликабельные элементы.
По этой причине самая главная классификация базовой схемы сайта осуществляется по методике изготовления – аналоговые или цифровые разновидности. Кроме того, разделять макеты будущих интернет-визиток можно по уровню проработки деталей, пользовательскому интерфейсу (классический, интерактивный).
Использование понятия «прототип макета сайта» очень часто сопровождается путаницей, большим количеством вопросов. Причина заключается в том, что в переводе с английского языка оно значит «живой прототип», то есть такой, который можно покликать. Но в большинстве случаев под макетом понимается «скелет», схема будущей страницы. В английском языке это понятие носит название Вайрфрейм. Кроме того, в профессиональной среде используют другие синонимы – скетч, мокап. Предлагаем остановиться подробнее на каждом понятии, чтобы разобраться в их особенностях.
Скетч
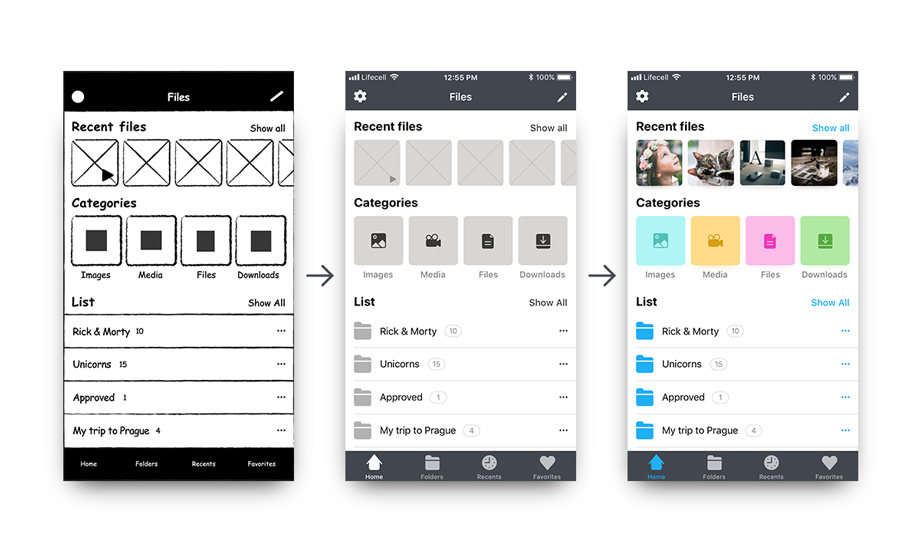
В переводе с английского языка слово «Скетч» значит набросок. Этот прототип для сайта подразумевает простой макет, созданный рукой человека, на бумаге, маркерной доске, на экране устройства. Этот формат используют, чтобы быстро визуализировать задумку, которую можно показать другим людям для обсуждения.
Такой эскиз не подразумевает детальную прорисовку. Поэтому для способа характерна высокая скорость визуализации, низкая стоимость, так как специалист практически «на пальцах» представляет свою задумку. Скетч чаще всего задействуют для «мозгового штурма» команды, крайне редко – перед клиентами. Порой заказчики используют эту методику для демонстрации собственной идеи того, как должен выглядеть в будущем их сайт.
Вайрфрейм (Wireframe)

Это понятие чаще всего используют дизайнеры, которые подразумевают под Wireframe нецветную блок-схему интернет-ресурса. Этот формат эскизы страниц сайта предоставляет возможность отразить визуально последовательность определенных смысловых блоков, а также их внутренних компонентов. Например:
- заголовки;
- слайдеры;
- текст;
- клавиши;
- формы захвата, а также иные элементы.
Вайрфрейм используют специалисты, чтобы продемонстрировать конкретное расположение, последовательность компонентов. Очень часто макет даже не сопровождается текстом. Используя эту методику, веб-мастера и дизайнеры с помощью собственных комментариев объясняют клиенту, как будет происходить взаимодействие пользователей с функциями, их отклик и состояние.
Мокап (Mockup)
Под понятием «Mockup» подразумевают расширенную версию вайрфрейм. Поэтому специалисты по созданию «скелета» ресурса:
- добавляют цвет;
- используют разные шрифты;
- интегрируют картинки, иконки.
Прототипирование сайтов в таком формате позволяет специалистам визуализировать задумку для утверждения последовательности размещения блоков, общей стилистики. Такой макет предоставляет возможность продумать, продемонстрировать некоторые визуальные фишки, которые будут привлекать внимание посетителей ресурса в будущем. Такой эскиз обязательно дополняется текстом в финальной редакции, так как это позволяет наглядно презентовать клиенту то, как может выглядеть его страница в ближайшее время.
Live prototype
Как уже ранее было сказано, живой прототип – интерактивный макет, который способен показать все возможности будущего сайта. С его помощью можно продемонстрировать, как будет работать каждый компонент страницы, при этом не используя комментарии, дополнительные пометки или другие варианты.
Кликабельный, модифицированный вайрфрейм позволяет людям взаимодействовать аналогичным способом, как и с рабочим сайтом. Этот формат используют в тех случаях, когда важно согласовать, утвердить с клиентом более сложные веб-интерфейсы, протестировать функционал ресурса фокус-группой.
Для чего нужен прототип сайта заказчику
Создание прототипа сайта позволяет выполнить множество задач. Например:
- визуализация задумок о дизайне, функционале страницы;
- утверждение, внесение изменений в макет с минимальными потерями;
- оценка точных сроков, стоимости реализации бюджета;
- выбор методики продвижения будущего ресурса.
Сегодня очень часто предприниматели обращаются к веб-разработчикам без собственного видения будущей страницы. Исправить эту ситуацию можно с помощью базового макета ресурса.
Цели, которые могут решить разработчики схемой сайта
В первую очередь эскиз предоставляет возможность определить, точно описать требования клиентов к функционалу, дизайну и интерфейсу сайта. Кроме того, прототип главной страницы сайта позволяет разработчикам выполнить валидацию идей, протестировать размещение блоков, проработать примеры использования, а также функционирования ресурса.
Какой тип выбрать?
Сегодня нет жестких рекомендаций или ограничений того, какой формат макета следует задействовать в конкретной ситуации. Использовать можно только тот, который ближе всего специалистам, с учетом разных факторов. Рекомендуем ориентироваться по конкретной ситуации, но если время и возможности позволяют, создавать лайв-прототипы.
Преимущества использования веб-макета
Прототипы веб-страниц представлены большим количеством преимуществ, которые доступны команде разработчиков сразу после внедрения этого обязательного шага в свою работу. Можно выделить следующие сильные стороны:
- возможность визуально представить пожелания, требования заказчика к ресурсу;
- быстрое изменение интерфейса, функционала до создания дизайн-проекта, верстки;
- удешевление правок, так как они вносятся на начальной стадии разработки посадочной страницы;
- возможность правильно оценить сроки, бюджет реализации проекта;
- визуальное представление промежуточного результата.
Кроме того, прототипирование страниц позволяет исполнителю вести активную коммуникацию с заказчиком, что положительно влияет на готовый продукт, его эффективность.
Как создать прототип сайта
На создании структуры будущего интернет-ресурса потребуется остановиться более подробно, так как существует несколько способов разработки макета.
Смотрим или клик-клац
Самым простым вариантом являются статические или динамические макеты, которые созданы с помощью специального программного обеспечения. Большое количество статических скетчей создаются с использованием карандаша или ручки, бумаги, доски и других подобных вариантов. Лучшим вариантом является кликабельный, динамичный прототип страницы сайта.
Камень, ножницы или ПК
Каждый специалист выбирает для себя самостоятельно носитель, на котором будет представлен «скелет» будущего сайта. Сегодня чаще всего используют лист бумаги, маркерную доску, а также графические редакторы. Выбор полностью зависит от предпочтений, возможности и умений человека, который ответственен за разработку эскиза веб-ресурса.
Посредством профессиональных программ
В наше время существует огромное количество приложений, которые существенно облегчают задачу веб-разработчикам, предпринимателям перед заказом ресурса. Начинающие специалисты интересуются, как сделать прототип сайта быстро и комфортно. На помощь приходит специализированное ПО:
- Adobe Photoshop и InDesign;
- Microsoft Visio;
- Sketch;
- Axure Pro, а также иные приложения для комплексной работы над проектом дизайна ресурса.
Визуализации, созданные с помощью специализированных программ, выглядят намного привлекательнее, понятнее для клиентов.
Посредством online-инструментов прототипирования
В интернете представлено огромное количество сервисов, функционал которых позволяет легко и быстро, без специальной подготовки, разработать базовую схему будущей страницы. С помощью таких онлайн-инструментов создать прототип дизайна сайта может любой человек, а не только дизайнер. Часто их используют предприниматели, которые хотят визуально представить то, какой они хотят получить веб-ресурс.
Онлайн-сервисы по созданию прототипов

Лучшим вариантом сегодня остается использование онлайн-инструментов, которые помогают визуализировать пожелания, требования к будущему ресурсу. Такими сервисами пользуются профессиональные дизайнеры, заказчики, а также начинающие веб-создатели. Предлагаем на самых популярных вариантах остановиться подробнее.
Just in mind
Интересуетесь, как создать прототип сайта самостоятельно? Помощником станет универсальная программа, которая доступна пользователям на macOS и Windows. С ее помощью можно создавать простые схемы, а также полнофункциональные разноцветные кликабельные макеты с 0.
iPlotz
Онлайн-сервис характеризуется легкостью прототипирования, поэтому абсолютно каждый пользователь без опыта сможет создать макет интернет-ресурса с нуля. Кроме того, платформа предоставляет возможность существенно облегчить разработку схем, так как предлагает готовые шаблоны страниц.
Draftium
Инструмент открывает доступ к больше 600 готовых шаблонов, которые можно дополнить 1000 различными блоками. Интуитивно понятный интерфейс позволяет редактировать, комбинировать, менять местами элементы, создавая сложный макет всего за пару часов.
Заключение
Сегодня представлено множество возможностей разработки персональных, бизнес-сайтов. Одним из важных этапов является создание базовой структуры страницы. Выполнить это можно с помощью обращения в специализированные сервисы, а также самостоятельно, используя готовые прототипы сайтов.

